Unveiling the Power of Interactive Maps in HTML: A Comprehensive Guide
Related Articles: Unveiling the Power of Interactive Maps in HTML: A Comprehensive Guide
Introduction
With great pleasure, we will explore the intriguing topic related to Unveiling the Power of Interactive Maps in HTML: A Comprehensive Guide. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Unveiling the Power of Interactive Maps in HTML: A Comprehensive Guide

In the digital age, where information is readily available at our fingertips, the ability to visualize and interact with data has become increasingly crucial. Interactive maps, powered by HTML, offer a dynamic and engaging way to present information, enhancing user engagement and comprehension. This comprehensive guide delves into the world of interactive map HTML, exploring its features, benefits, and implementation techniques.
Understanding the Fundamentals of Interactive Map HTML
Interactive maps in HTML leverage the power of scripting languages like JavaScript to create dynamic, user-driven experiences. These maps go beyond static representations, allowing users to explore, zoom, pan, and interact with map data in real-time.
Key Components of Interactive Map HTML
-
HTML Structure: The foundation of an interactive map lies in its HTML structure. This involves defining the map container, its dimensions, and any associated elements like markers, pop-ups, or tooltips.
-
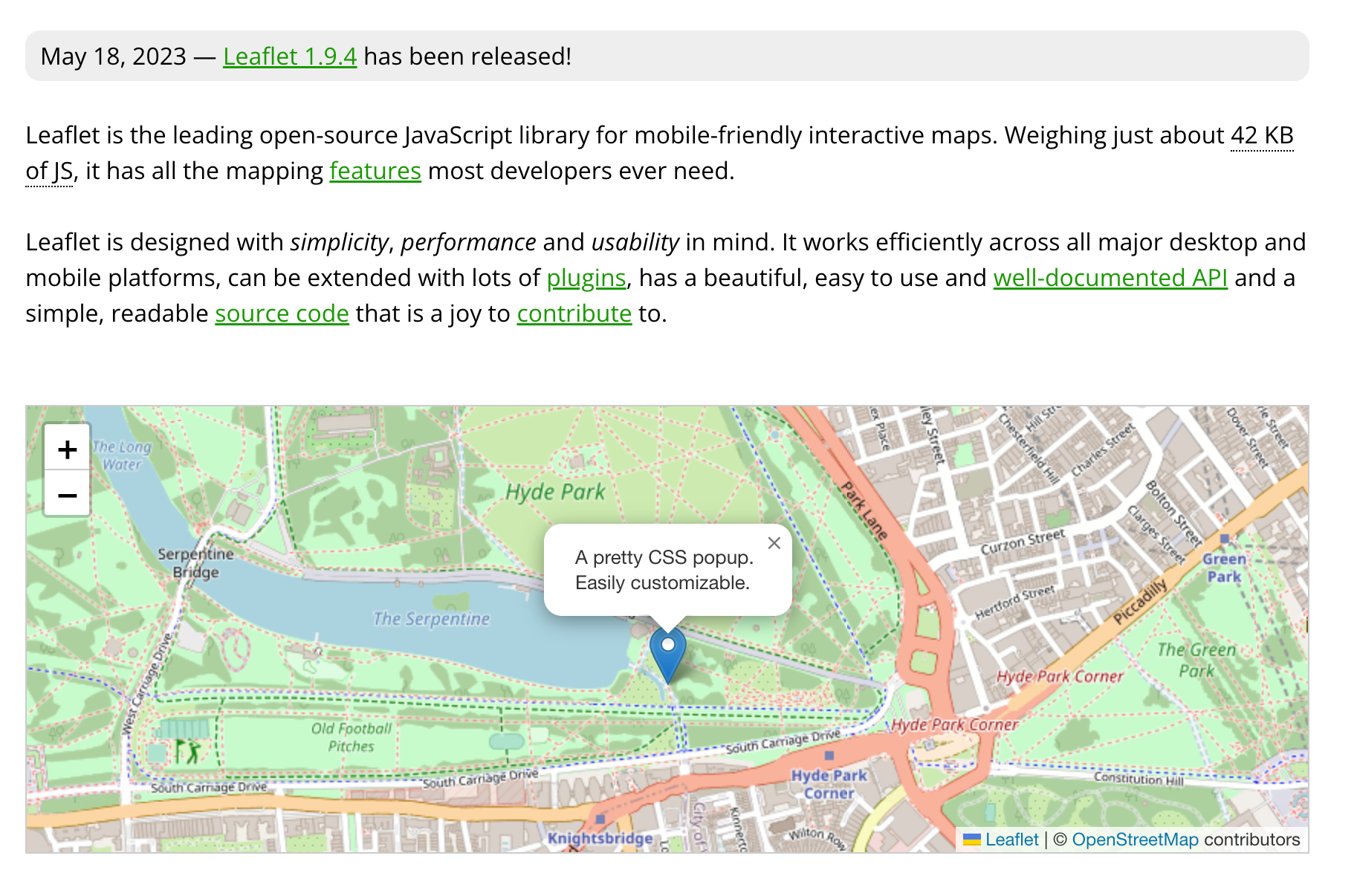
JavaScript Libraries: JavaScript libraries, such as Leaflet, Google Maps API, or OpenLayers, provide the core functionality for map rendering, interaction, and data manipulation. These libraries offer a wide range of features, from basic map display to advanced map customization and data integration.
-
Map Data: The map data itself can be sourced from various formats, including GeoJSON, KML, and shapefiles. This data defines the geographical features, boundaries, and points of interest displayed on the map.
Benefits of Interactive Map HTML
-
Enhanced User Engagement: Interactive maps provide a captivating and intuitive way to engage users. The ability to explore and interact with the map fosters curiosity and encourages deeper exploration of the presented information.
-
Improved Data Visualization: Interactive maps offer a powerful tool for visualizing complex datasets. By presenting data geographically, users can easily identify patterns, trends, and relationships that might not be apparent in tabular formats.
-
Increased Accessibility: Interactive maps cater to diverse learning styles by offering a visual and interactive approach to data understanding. This accessibility makes information more readily comprehensible for a wider audience.
-
Dynamic Storytelling: Interactive maps enable the creation of engaging narratives. Users can explore different aspects of a story, uncover hidden details, and gain a richer understanding of the presented information through interactive elements.
-
Real-Time Updates: Interactive maps can be dynamically updated with real-time data, providing users with the most current information. This feature is particularly valuable for applications like traffic monitoring, weather forecasting, or tracking live events.
Implementing Interactive Map HTML
-
Choosing a Library: The first step involves selecting a suitable JavaScript library based on project requirements and desired functionality. Popular options include Leaflet, Google Maps API, and OpenLayers, each offering unique features and capabilities.
-
Setting up the HTML Structure: Define the map container in your HTML code, specifying its dimensions and any associated elements. This structure will serve as the base for the map’s display and interaction.
-
Integrating the Library: Include the chosen JavaScript library in your HTML document. This step typically involves referencing the library’s JavaScript file using a
<script>tag. -
Loading Map Data: Load the map data, which can be in GeoJSON, KML, or shapefile formats. The chosen JavaScript library will provide methods for loading and parsing this data.
-
Adding Interactivity: Utilize the library’s API to add interactive elements such as zoom controls, pan functionality, markers, pop-ups, and tooltips. These elements enhance user engagement and provide additional information on map features.
Examples of Interactive Map HTML Applications
-
Real Estate Websites: Interactive maps can display property listings, allowing users to explore available properties in a specific area and filter based on criteria like price, size, or amenities.
-
Travel Websites: Interactive maps can visualize destinations, attractions, and travel routes, providing users with a comprehensive overview of a travel destination.
-
News Websites: Interactive maps can showcase the location of events, natural disasters, or political hotspots, providing a visual context for news stories.
-
Educational Resources: Interactive maps can visualize historical events, geographical features, or scientific data, enhancing learning experiences for students.
-
Business Analytics: Interactive maps can display sales data, customer locations, or market trends, providing businesses with valuable insights for decision-making.
FAQs about Interactive Map HTML
1. What are the key differences between popular interactive map libraries?
Each library offers unique strengths and weaknesses. Leaflet is known for its lightweight nature and flexibility, while Google Maps API excels in providing rich map features and integration with Google services. OpenLayers provides a robust platform for advanced map customization and data handling.
2. How can I add custom markers and pop-ups to my interactive map?
JavaScript libraries provide methods for creating custom markers and pop-ups. You can define their appearance, content, and behavior using the library’s API.
3. Can I integrate external data sources with interactive maps?
Yes, you can integrate external data sources like databases, APIs, or CSV files using the library’s methods for data loading and manipulation.
4. What are the best practices for optimizing interactive maps for performance?
Optimize map data for efficient loading and rendering. Use techniques like data aggregation, simplification, and caching to improve performance.
5. How can I make my interactive map accessible to users with disabilities?
Follow accessibility guidelines for web development, including providing alternative text for images and ensuring keyboard navigation for map interactions.
Tips for Creating Effective Interactive Maps
-
Prioritize User Experience: Design maps with a focus on usability and accessibility. Keep the interface clean, intuitive, and easy to navigate.
-
Choose the Right Data: Select relevant and high-quality data to ensure the map provides valuable insights and information.
-
Customize Visuals: Use colors, icons, and styles to enhance readability and create a visually appealing map.
-
Add Interactivity Strategically: Include interactive elements that enhance user engagement and provide additional information.
-
Test Thoroughly: Test the map across different devices and browsers to ensure compatibility and optimal performance.
Conclusion
Interactive maps in HTML offer a powerful tool for visualizing and interacting with data. By harnessing the capabilities of JavaScript libraries and leveraging the flexibility of HTML, developers can create engaging and informative maps that enhance user experience and provide valuable insights. The ability to explore, interact, and visualize data geographically unlocks a world of possibilities for data presentation, storytelling, and user engagement. As technology continues to evolve, interactive maps will play an increasingly vital role in shaping our digital world.








Closure
Thus, we hope this article has provided valuable insights into Unveiling the Power of Interactive Maps in HTML: A Comprehensive Guide. We appreciate your attention to our article. See you in our next article!